JAVASCRIPT 篇
es6 首字母大写
|
|
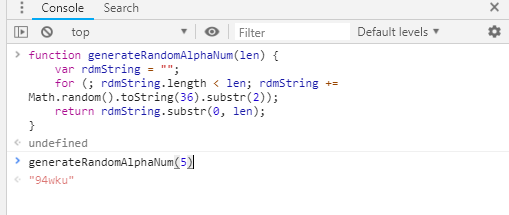
生成随机字符串
利用 Math.random 和 toString 生成随机字符串,来自前一阵子看到的一篇博文。这里的技巧是利用了 toString 方法可以接收一个基数作为参数的原理,这个基数从 2 到 36 封顶。如果不指定,默认基数是 10 进制。略屌!
|
|

整数的操作
JavaScript 中是没有整型概念的,但利用好位操作符可以轻松处理,同时获得效率上的提升。
|0 和 ~~ 是很好的一个例子,使用这两者可以将浮点转成整型且效率方面要比同类的 parseInt, Math.round 要快。在处理像素及动画位移等效果的时候会很有用。性能比较 见此。
var foo = (12.4 / 4.13) | 0; // 结果为 3
var bar = ~~(12.4 / 4.13); // 结果为 3
顺便说句,!!将一个值方便快速转化为布尔值 !!window===true 。
重写原生浏览器方法以实现新功能
下面的代码通过重写浏览器的 alert 让它可以记录弹窗的次数。
|
|
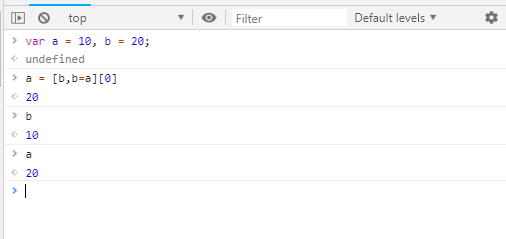
不声明第三个变量的值交换
我们都知道交换两个变量值的常规做法,那就是声明一个中间变量来暂存。但鲜有人去挑战不声明中间变量的情况,下面的代码给出了这种实现。蛮有创意 的。
|
|

万物皆对象
在 JavaScript 的世界,万物皆对象。除了 null 和 undefined,其他基本类型数字,字符串和布尔值都有对应有包装对象。对象的一个特征是你可以在它身上直接调用方法。对于数字基本类型,当试图在其身上调用 toString 方法会失败,但用括号括起来后再调用就不会失败了,内部实现是用相应的包装对象将基本类型转为对象。所以(1).toString()相当于 new Number(1).toString()。因此,你的确可以把基本类型数字,字符串,布尔等当对象使用的,只是注意语法要得体。
同时我们注意到,JavaScript 中数字是不分浮点和整形的,所有数字其实均是浮点类型,只是把小数点省略了而以,比如你看到的 1 可以写成 1.,这也就是为什么当你试图 1.toString()时会报错,所以正确的写法应该是这样:1..toString(),或者如上面所述加上括号,这里括号的作用是纠正 JS 解析器,不要把 1 后面的点当成小数点。内部实现如上面所述,是将 1.用包装对象转成对象再调用方法。
If 语句的变形
当你需要写一个 if 语句的时候,不妨尝试另一种更简便的方法,用 JavaScript 中的逻辑操作符来代替。
|
|
比如上面的代码,首先得到今天的日期,如果是星期天,则弹窗,否则什么也不做。我们知道逻辑操作存在短路的情况,对于逻辑与表达式,只有两者都真才结果才为真,如果前面的 day 变量被判断为假了,那么对于整个与表达式来说结果就是假,所以就不会继续去执行后面的 alert 了,如果前面 day 为真,则还要继续执行后面的代码来确定整个表达式的真假。利用这点达到了 if 的效果。
对于传统的 if 语句,如果执行体代码超过了 1 条语句,则需要加花括号,而利用逗号表达式,可以执行任意条代码而不用加花括号。
|
|
上面 if 语句中,如果条件成立则执行三个操作,但我们不需要用花括号将这三句代码括起来。当然,这是不推荐的,这里是冷知识课堂:)
禁止别人以 iframe 加载你的页面
下面的代码已经不言自明了,没什么好多说的。
if (window.location != window.parent.location) window.parent.location = window.location;
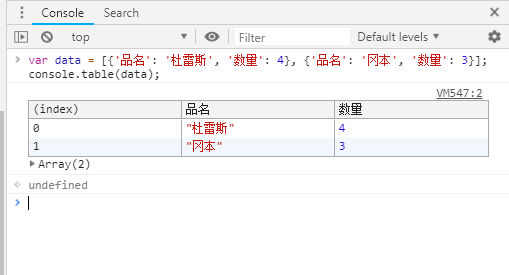
console.table
Chrome 专属,IE 绕道的 console 方法。可以将 JavaScript 关联数组以表格形式输出到浏览器 console,效果很惊赞,界面很美观。
|
|

CSS 篇
关于 CSS 的恶作剧
相信你看完以下代码后能够预料到会出现什么效果。
|
|
鼠标不见了。
简单的文字模糊效果
|
|

垂直居中
垂直居中显示某个 DIV,我们知道 CSS 中天然有水平居中的样式 text-align:center。唯独这个垂直居中无解。
当然你可以将容器设置为 display:table,然后将子元素也就是要垂直居中显示的元素设置为 display:table-cell,然后加上 vertical-align:middle 来实现,但此种实现往往会因为 display:table 而破坏整体布局,那还不如直接用 table 标签了呢。
下面这个样式利用了 translate 来巧妙实现了垂直居中样式,需 IE9+。
|
|
相比而言,水平居中要简单得多,像上面提到的 text-align:center,经常用到的技巧还有 margin:0 auto。但对于 margin 大法也只在子元素宽度小于容器宽度时管用,当子元素宽度大于容器宽度时此法失效。
如法炮制,利用 left 和 transform 同样可实现水平居中,不过意义不大,毕竟 text-align 和 margin 差不多满足需求了。
|
|
多重边框
利用重复指定 box-shadow 来达到多个边框的效果
|
|

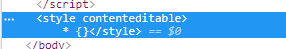
实时编辑 CSS
通过设置 style 标签的 display:block 样式可以让页面的 style 标签显示出来,并且加上 contentEditable 属性后可以让样式成为可编辑状态,更改后的样式效果也是实时更新呈现的。此技巧在 IE 下无效。拥有此技能者,逆天也!

CSS 中也可以做简单运算
通过 CSS 中的 calc 方法可以进行一些简单的运算,从而达到动态指定元素样式的目的。
|
|
HTML 篇
浏览器地址栏运行 JavaScript 代码
这个很多人应该还是知道的,在浏览器地址栏可以直接运行 JavaScript 代码,做法是以 javascript:开头后跟要执行的语句。比如:
|
|
将以上代码贴到浏览器地址栏回车后 alert 正常执行,一个弹窗神现。
需要注意的是如果是通过 copy paste 代码到浏览器地址栏的话,IE 及 Chrome 会自动去掉代码开头的javascript:,所以需要手动添加起来才能正确执行,而 Firefox 中虽然不会自动去掉,但它根本就不支持在地址栏运行 JS 代码,sigh~
这一技术在我的另一篇博文《让 Chrome 接管邮件连接,收发邮件更方便了》中有使用到,利用在浏览器地址栏中执行 JavaScript 代码将 Gmail 设置为系统的邮件接管程序。
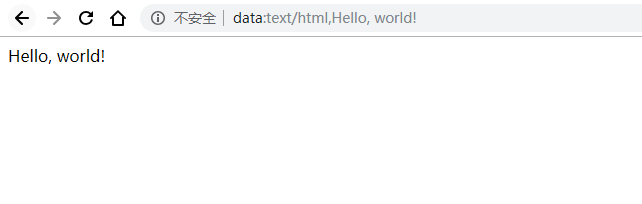
浏览器地址栏运行 HTML 代码
如果说上面那条小秘密知道的人还算多的话,这条秘笈知道的人就要少一些了,在非 IE 内核的浏览器地址栏可以直接运行 HTML 代码!
比如在地址栏输入以下代码然后回车运行,会出现指定的页面内容。
|
|

你造么,可以把浏览器当编辑器
还是浏览器地址栏上做文章,将以下代码贴到地址栏运行后浏览器变成了一个原始而简单的编辑器,与 Windows 自带的 notepad 一样,吼吼。
|
|
归根结底多亏了 HTML5 中新加的 contenteditable 属性,当元素指定了该属性后,元素的内容成为可编辑状态。
推而广之,将以下代码放到 console 执行后,整个页面将变得可编辑的,随意践踏吧 ~
|
|
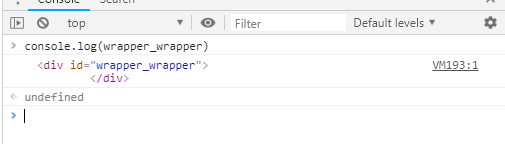
页面拥有 ID 的元素会创建全局变量
在一张 HTML 页面中,所有设置了 ID 属性的元素会在 JavaScript 的执行环境中创建对应的全局变量,这意味着 document.getElementById 像人的阑尾一样显得多余了。但实际项目中最好老老实实该怎么写就怎么写,毕竟常规代码出乱子的机会要小得多。
|
|

转自: http://www.cnblogs.com/Wayou/p/things_you_dont_know_about_frontend.html
