前言
不管是浏览器的开发者还是普通 web 应用的开发者,他们都在做一个共同的努力:让 Web 浏览有更快的速度感觉。有很多已知的技术都可以让你的网站速度变得更快:使用 CSS sprites,使用图片优化工具,使用.htaccess 设置页面头信息和缓存时间,JavaScript 压缩,使用 CDN 等。
而在 HTML5 里,出现了一个新的用来优化网站速度的新功能:页面资源预加载/预读取(Link prefetch)。
页面资源预加载(Link prefetch)是浏览器提供的一个技巧,目的是让浏览器在空闲时间下载或预读取一些文档资源,用户在将来将会访问这些资源。一个 Web 页面可以对浏览器设置一系列的预加载指示,当浏览器加载完当前页面后,它会在后台静悄悄的加载指定的文档,并把它们存储在缓存里。当用户访问到这些预加载的文档后,浏览器能快速的从缓存里提取给用户。
简单说来就是:让浏览器预先加载用户访问当前页后极有可能访问的其他资源(页面,图片,视频等)。而且方法超级的简单!
使用方法
|
|
HTML5 页面资源预加载/预读取(Link prefetch)功能是通过 Link 标记实现的,将 rel 属性指定为“prefetch”,在 href 属性里指定要加载资源的地址。火狐浏览器里还提供了一种额外的属性支持:
|
|
HTTPS 协议资源下也可以使用 prefetch
禁止页面资源预加载
火狐浏览器里有一个选项可以禁止任何的页面资源预加载(Link prefetch)功能,你可以这样设置:
|
|
什么情况下使用
一些建议:
- 当页面有幻灯片类似的展示效果时.
- 预先加载整个网站通用的图片.
- 预先加载网站上搜索结果的下一页.
- 游戏页面的一下个场景.
- 分页展示时的下一页面.
注意事项
- 预加载不能跨域工作, 包括跨域摘取 cookies
- 预加载会污染你的网站访问量统计, 因为有些预加载到浏览器的页面用户可能并未真正的访问到.
以为资料来源与网络.
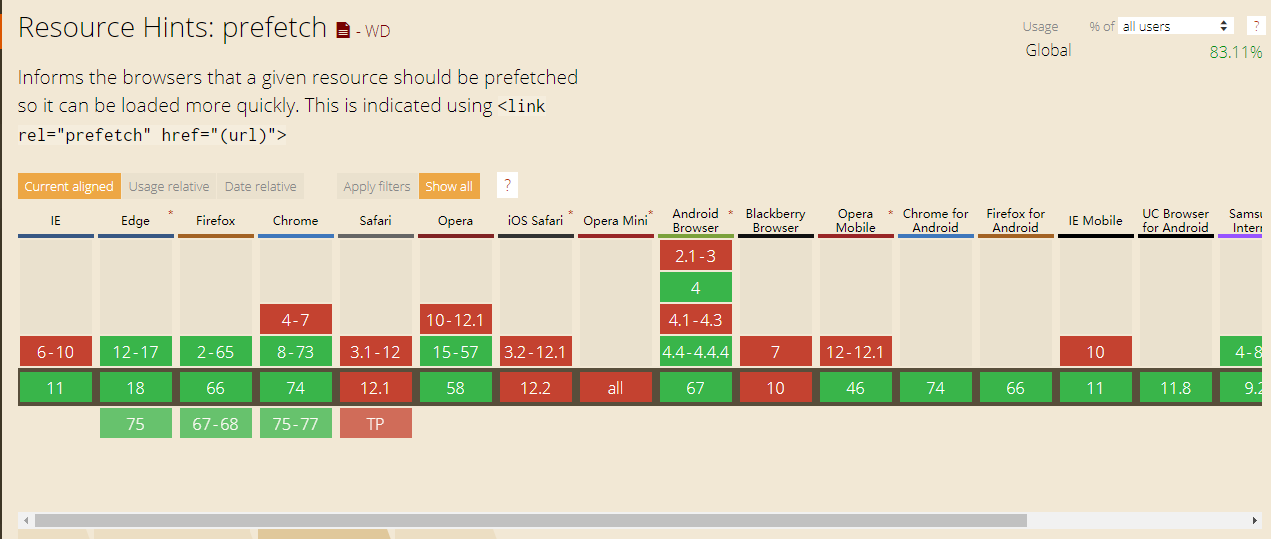
浏览器支持情况

可以看到属性的支持性还是不错的支持 83.11% 的浏览器. 但普遍对浏览器的版本要求比较高. IE10 之前都不支持这个属性包括 IE10. Safari 都不支持这个属性, 包括 PC 与移动端.
后记
预加载技术可以有效的提高打开下一个场景的速度, 预先加载了一部分下一个场景的资源. 目前不知道这样的做法会不会对 SEO 有影响.
