sublime 添加格式化 .vue 文件. 以及格式化后还是乱的部分解决办法.
安装 HTML-CSS-JS Prettify 步骤
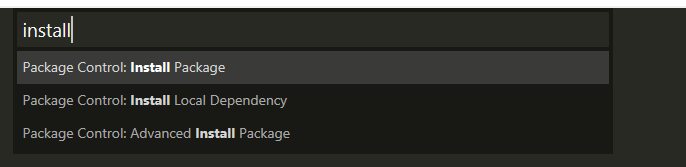
- 使用快捷键 ctrl + shift + p 打开 Package Control 键入 Install Package

- 选择 Install Package 之后,左下角会进入加载

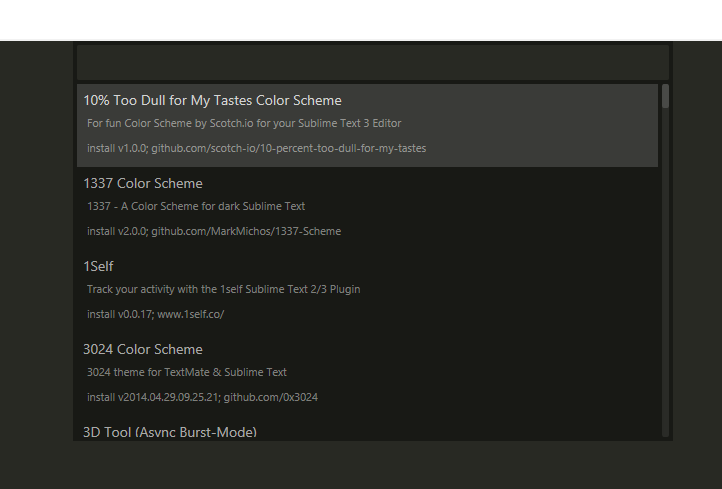
- 稍等一会之后会出现这个.

- 搜索
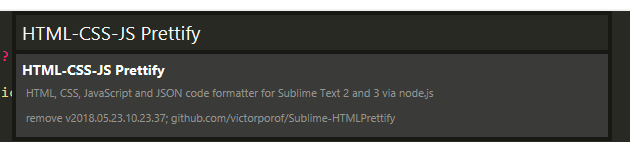
HTML-CSS-JS Prettify

- 点击安装
安装完成后, 默认的格式化快捷键是ctrl+shift+h - 添加 vue 格式的支持和 node_path
找到Preferences -> Package Settings -> HTML/CSS/JS Prettify -> Plugin Options - Default中的
|
|
绑定你系统的 node 地址
|
|
在 allowed_file_extensions 中添加 “vue”
问题
到此就可以给 vue 文件格式化了, 不过我在使用的时候依然有点问题. :anger:
- 没有按照 tab 为 4 的 size 来格式化
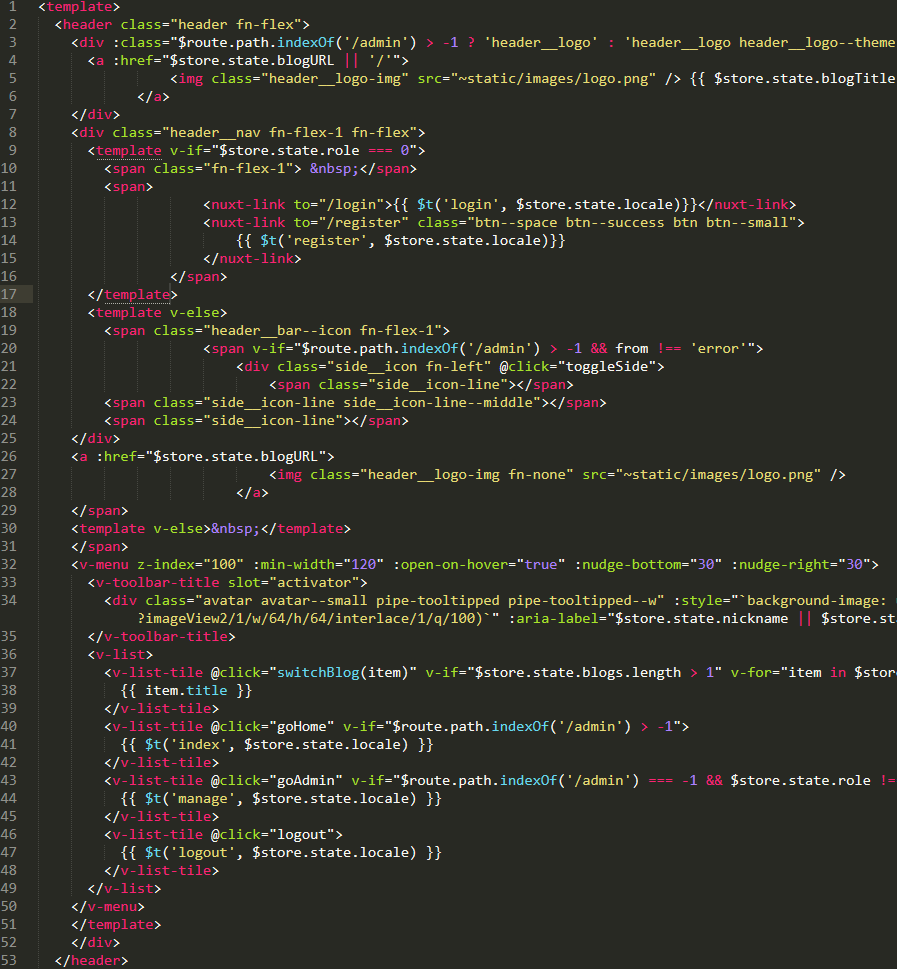
- 格式化后 template 依然是乱的.
- sass 也是乱的.
是这样的:

嘿嘿, 这是要我关编辑器? 逼死强迫证系列. :anger:
解决
- 问题 1:
按照第 6 步打开Plugin Options - Default在最底部找到"use_editor_indentation": false,把false改为true - 问题 2
按照第 6 步打开Prettify Preferences - Default
|
|
把 unformatted 设置成空的. "unformatted": [] 就可以了.
- 问题 3
不知道怎么解决 :trollface:
哪位朋友知道的, 麻烦告诉一下.~ :smirk:
以上的所有修改操作推荐把要修改的项 copy 到
- User中 不推荐直接修改- Default
插件地址
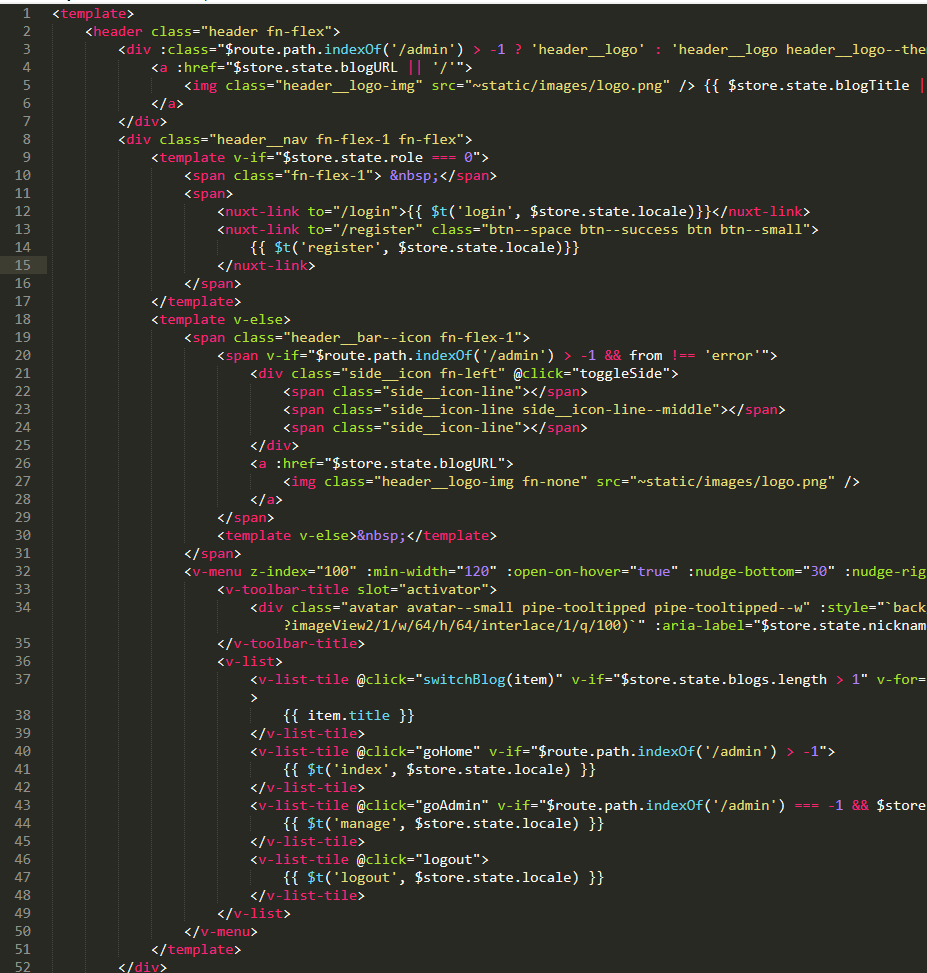
格式化结果

总算舒服了.
总结.
baidu 里全是 ctrl+c,ctrl+v 的吗?
