前段时间有个需求,需要获取用户手机系统与版本号,但是实际开发的时候却遇到了一些问题:
UserAgent 是什么
UserAgent 大家应该都不陌生。
mdn 中是这样解释的: User-Agent 请求标头是一个特征字符串,使得服务器和对等网络能够识别发出请求的用户代理的应用程序、操作系统、供应商或版本信息。
同时他也声明了一个警告:
请阅读 使用用户代理字段进行浏览器检 测来了解为什么为不同的浏览器提供不同的页面或者服务通常不是一个好主意。
UserAgent 怎么使用,以及能获取到什么信息
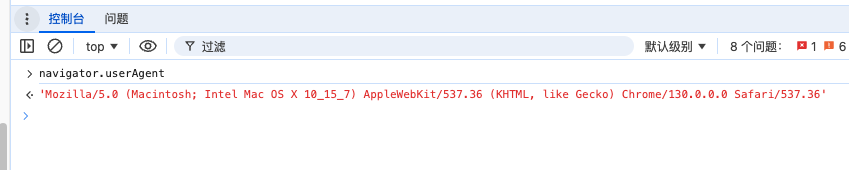
在 js 中window对象可以获取到navigator对象, userAgent是navigator对象的一个属性。
|
|

可以看到获取到的是一个字符串, Chrome 中有:
- Mozilla/5.0: 这是一个通用标记,表示浏览器与 Mozilla 兼容。出于历史原因,现在每种浏览器几乎都会发送这一标记。
- Macintosh: 描述浏览器运行的原生平台。可能会有多个由
;分隔。 - Chrome/130.0.0.0: 表示浏览器基于
chrome引擎 - Safari/537.36: 表示浏览器为
Safari,版本号537.36 - KHTML, like Gecko: 为了保持兼容性,Chrome 它会添加诸如 KHTML, like Gecko 和 Safari 的字符串。
在 web 端通用格式为: User-Agent: Mozilla/5.0 (<system-information>) <platform> (<platform-details>) <extensions>
可以看到如果要这些基本信息,从这里获取即可。
但在开发的时候要注意,这个并不准确,原因是,浏览器和标准并不完美
这个信息浏览或者应用程序可能会对其做针对性的修改,所以并不能保证数据的正常性
详情可以看这里
什么是 User-Agent Client Hints
总的来说,这是为了解决 UserAgent 滥用的问题,强迫症患者 Chrome 就给了一个新方案,直接把 UserAgent 给废弃了。 而这个标准就是 User-Agent Client Hints
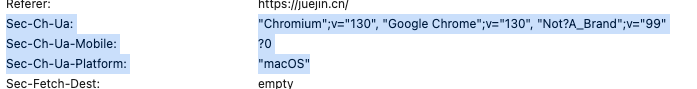
Sec-CH-UA,Sec-CH-UA-Platform,Sec-CH-UA-Platform-Version 等便是这个标准所带的 Http 标头

标头介绍:
|
|
而这几个标头信息,则为新标准的获取信息。如何获取到这些信息呢,就要用到这个标准的API了 (当然直接从标头上读取也可以)
这几个标头只有 https 协议才会发送
User-Agent Client Hints API
User-Agent Client Hints 是一个实验性的功能,提供了一系列api用来获取浏览器和操作系统信息。
使用:
|
|
事例:
|
|
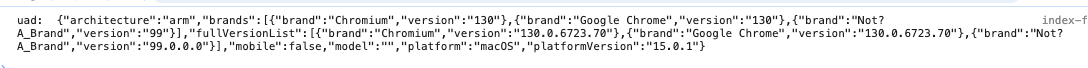
运行之后,他获取到的是什么呢?类型这样的数据结构:

博主自己做了一个测试网站,你可以在这里看到对应的数据: https://h5.pal.run/ua
这个数据结构就很容易理解了,json数据也没必要过度解释了。
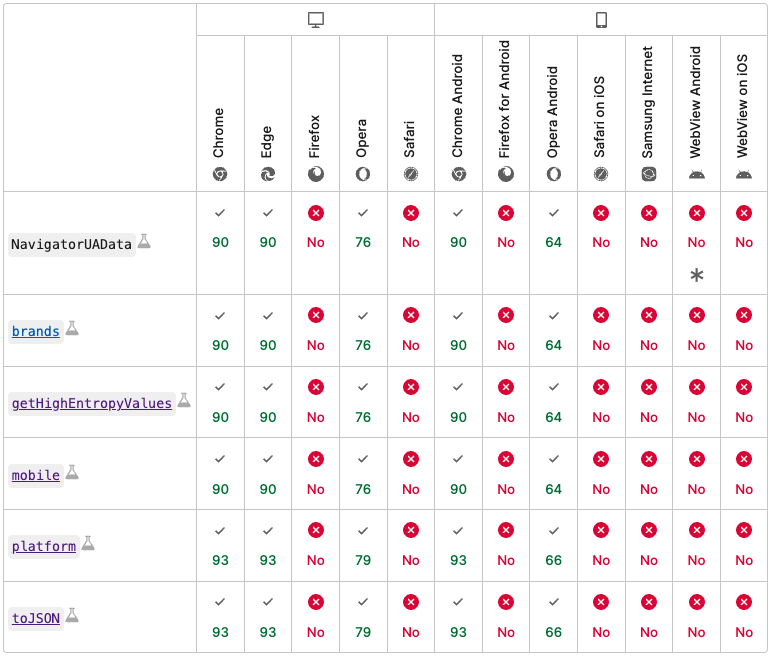
要注意 API 兼容性

总结一下主要区别
- 数据信息不同:
userAgent获取为字符串,且数据可能存在欺骗和诱导性。userAgentData数据为json格式,通常也更有准确性
- 获取方式不同:
userAgent为navigator的一个属性。userAgentData则是一套 Api 是一个实例
- 兼容性区别:
userAgent各大浏览器基本都支持,但会有滥用情况。userAgentData兼容性受限
- 适用场景区别
- 因是否需要真实详细数据选择性使用两个方法
