vscode dev-container 简单使用
之前在学习 docker 的时候就想过一个问题: 如果可以把环境都安装到 docker 里进行开发,是不是就可以不污染自己电脑的环境啦?这不妥妥的强迫症患者福音嘛!
无奈与当时实力和精力有限,便一直搁置了。
今天算是让我找到了一个看起来非常合我胃口的东东 vscode dev container !!
所以这东东是个什么东东?
在容器内开发 好像听起来很牛逼,实则确实很牛逼。
简单理解就是 vscode 把 docker 给接管到软件了,你只用通过几个配置文件就可以把自己想到的环境打包成 docker image 然后,在 vscode 中直接进行开发、调试、打包、上传…
之前开发的时候,你可能要自己下 node,git 然后自己配置环境变量,如果有多个版本,可能还需要下载别的版本管理工具,或者 mac 上用 brew 此类的包管理工具,麻烦的一批。最主要的是,有一些软件,你装了之后,可能还忘记装在哪了,然后当有一天你打开“存储空间”就发现: “咿 ~ 我的硬盘容量都哪去啦”,之后就是强迫症浪费一下午时间。

刚清理过硬盘 (。ì_í。)
怎么装
流水线 🌊🌊🌊
先装
先装 docker 这个不需要犹豫,毕竟这个东东是运行在 docker 之上的。
什么? 不会装? 看这里 看看什么是 Docker
再装
vscode + Dev Containers
vscode 不多说
Dev Containers 就是这次的重头了,是 vscode 中的一个插件,在应用市场中添加即可

还装
没啥装的了,到这里环境已经准备好了,开始一些必要设置和配置构建容器开发环境了。
注: 下面的内容配文均在图片上方哈
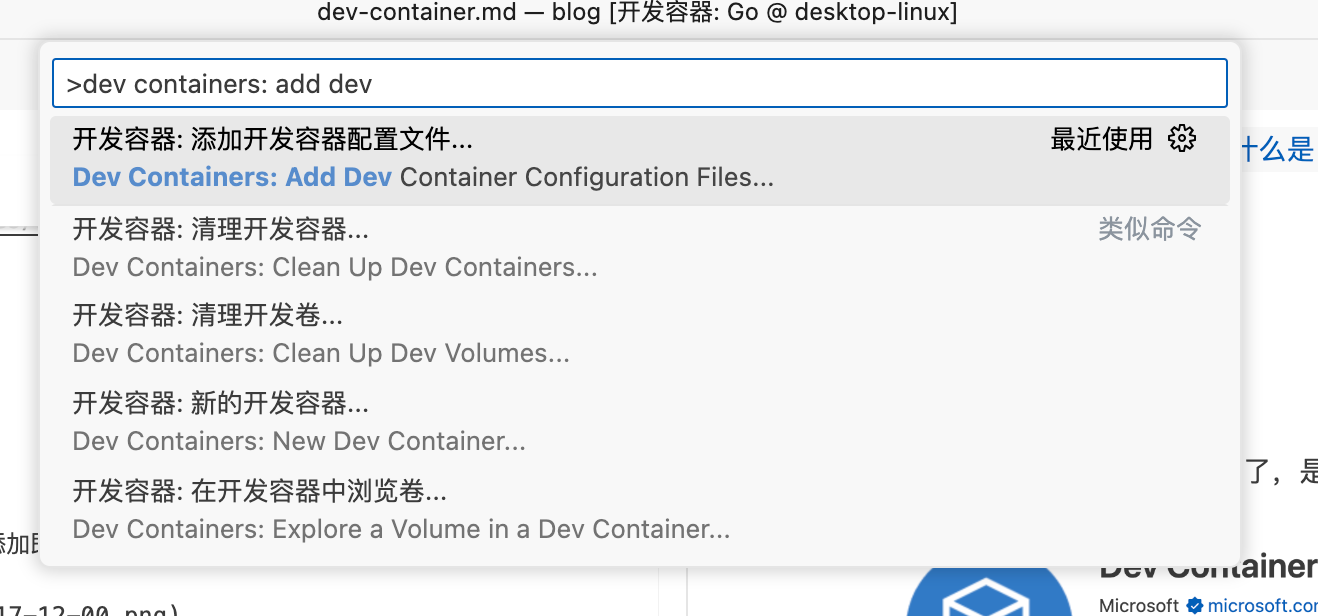
这里就简单体验一下,打开 vscode 的 命令面板,使用模版来运行一个开发容器 ⬇️

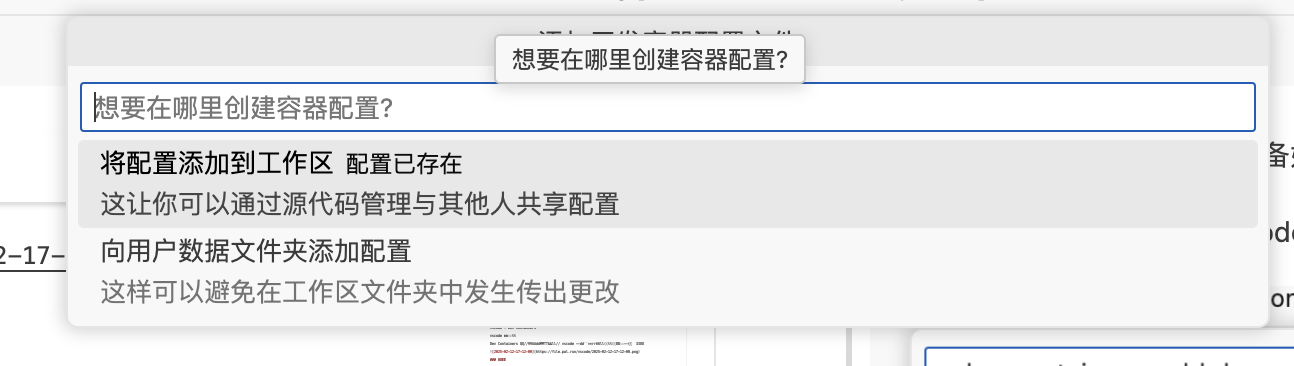
这里可以添加到工作区(项目目录中),也可以添加到用户目录中。 我这就这个项目用,所以工作区就可以了。 ⬇️

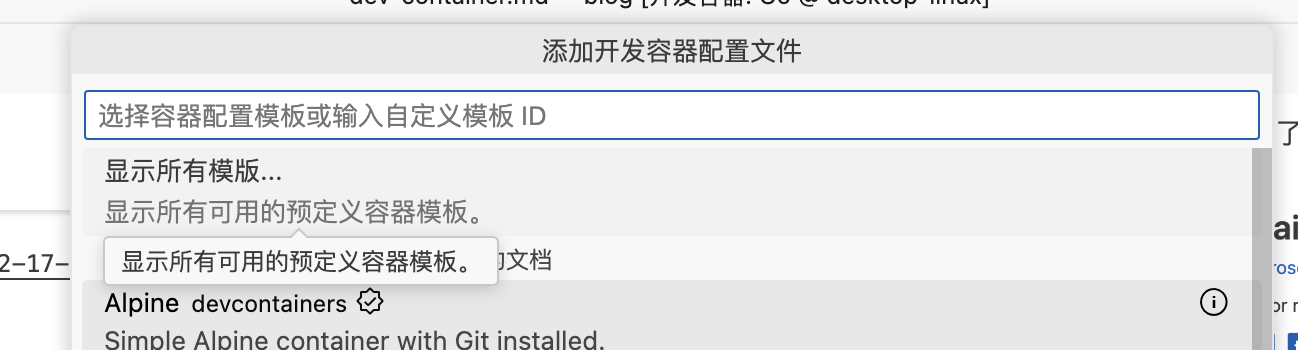
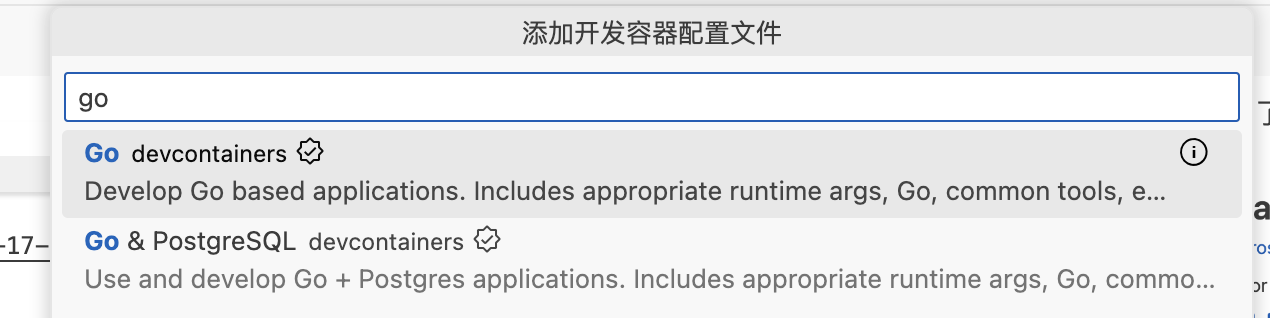
找自己想要的模板,我要要 Go 但列表有点短,给他加加长,点 “显示所有” ⬇️

找到 go 了,选中就行了,后面还有一步先版本的,这里省略了。 ⬇️

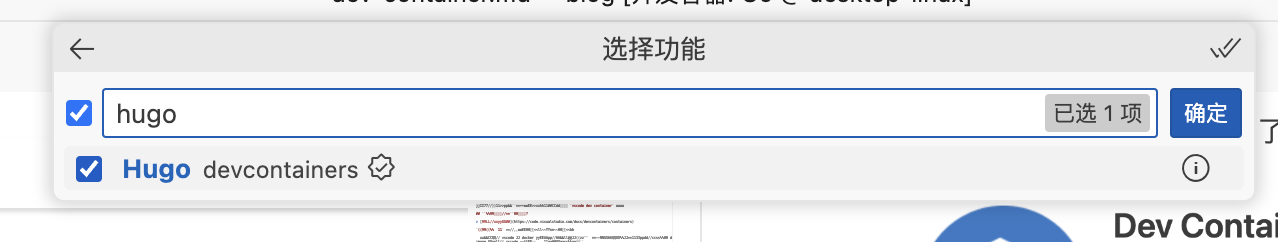
这里的是 dev container 功能选择,先一些需要用的到就行,我用的是 hugo 发布博客的,所以选中 hugo ⬇️

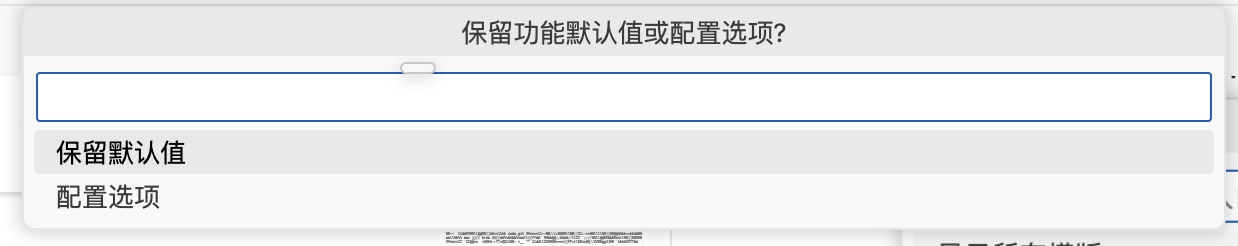
不选麻烦的,使用默认设置即可 ⬇️

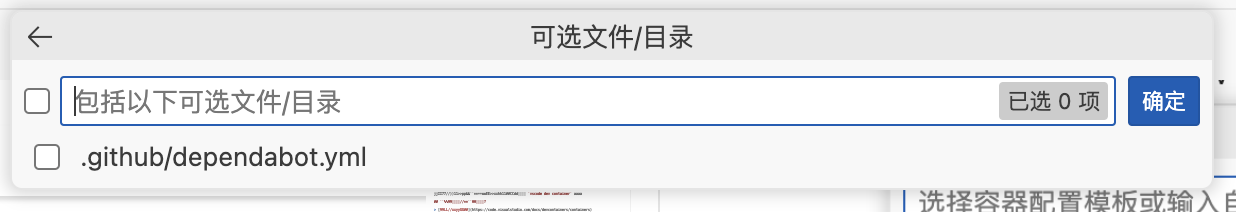
这里的目录是配置文件的保存地址,不选直接点确定时,会使用默认的 .devcontainer 文件夹来保存配置文件 ⬇️

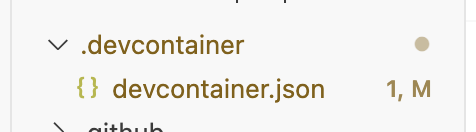
到这里他就会以在项目根目录创建一个 .devcontainer 目录,目录下有一个 devcontainer.json 配置文件,这个文件就是容器环境的核心了

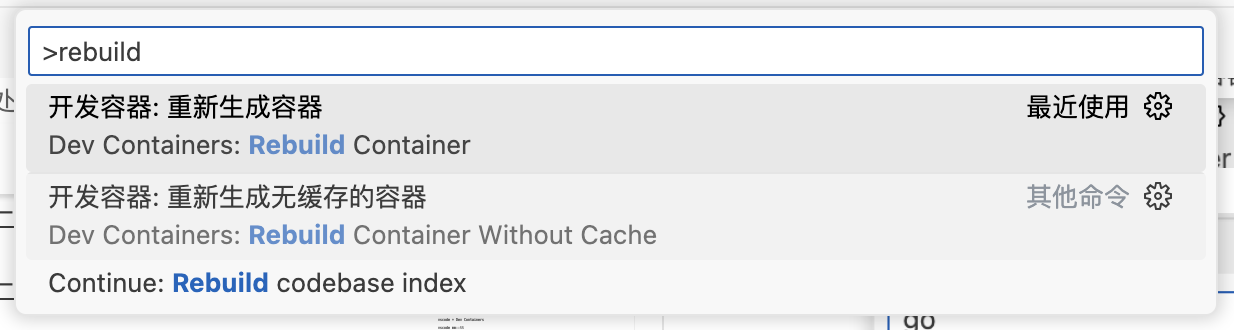
默认的容器已经可以运行,rebuild 一下试试看吧 ⬇️

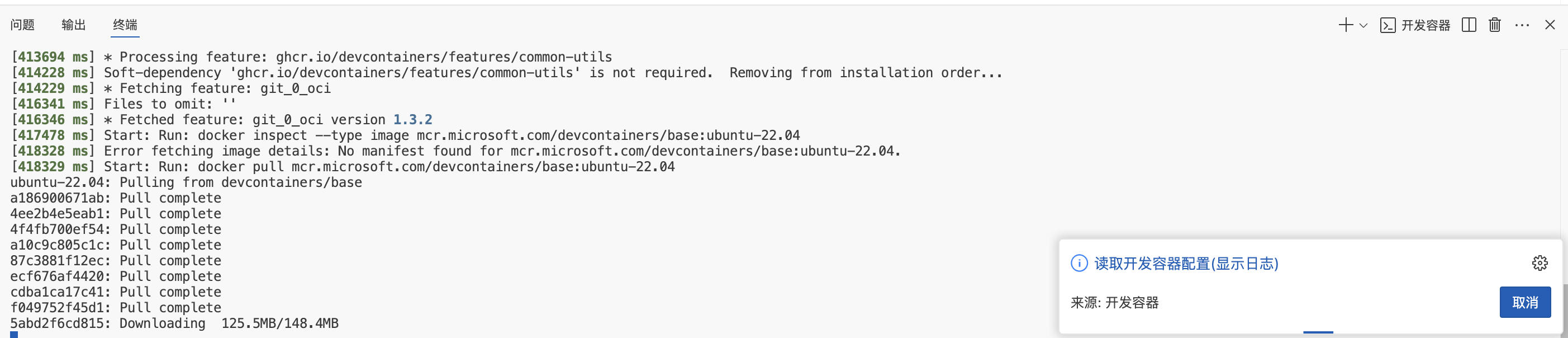
downloading…

下载完成就会自动运行到容器开发,到这这里就算初步运行起来了,完美。

世事难料 坑坑不少
生命在于折腾,当你踏平了一个坑,后面会有无数新的坑等着你,下面开始 踩坑填坑
后言
这里先随便说点啥 也没啥好说的
用这个有啥好处
显而易见的好处就是 干净。 电脑环境可以很干净,没有环境变量的污染,没有不明不白的硬盘占用(开发上的东西)。
另外一个好处就是 开发环境自由。 docker 镜像现在已经是要啥有啥了,开发前端,就装 node,要学 golang 就找 go 镜像,要学 php 就找 php 相关的镜像,随时随地构建新的开发环境。这么一算,这不约等与一下多了好几台电脑。 (。・ω・。)
