前言
之前使用的 coding持续集成 上传到 阿里云cos 以实现这个博客的。但在在打包的时候下载 hugo 静态化工具时总是安装失败,所以打算就改成身处海外的 github 这样安装问题就不存在的,也正好学习使用一下 github action。
先把最有用的东西放出来
配置过程
step1 创建配置文件
手动创建并提交
github action使用的时候,只需要在项目的跟目录下创建 .github/workflows 目录,在这个目录中添加文件 xxx.yml即可。
github web 页中使用模版创建
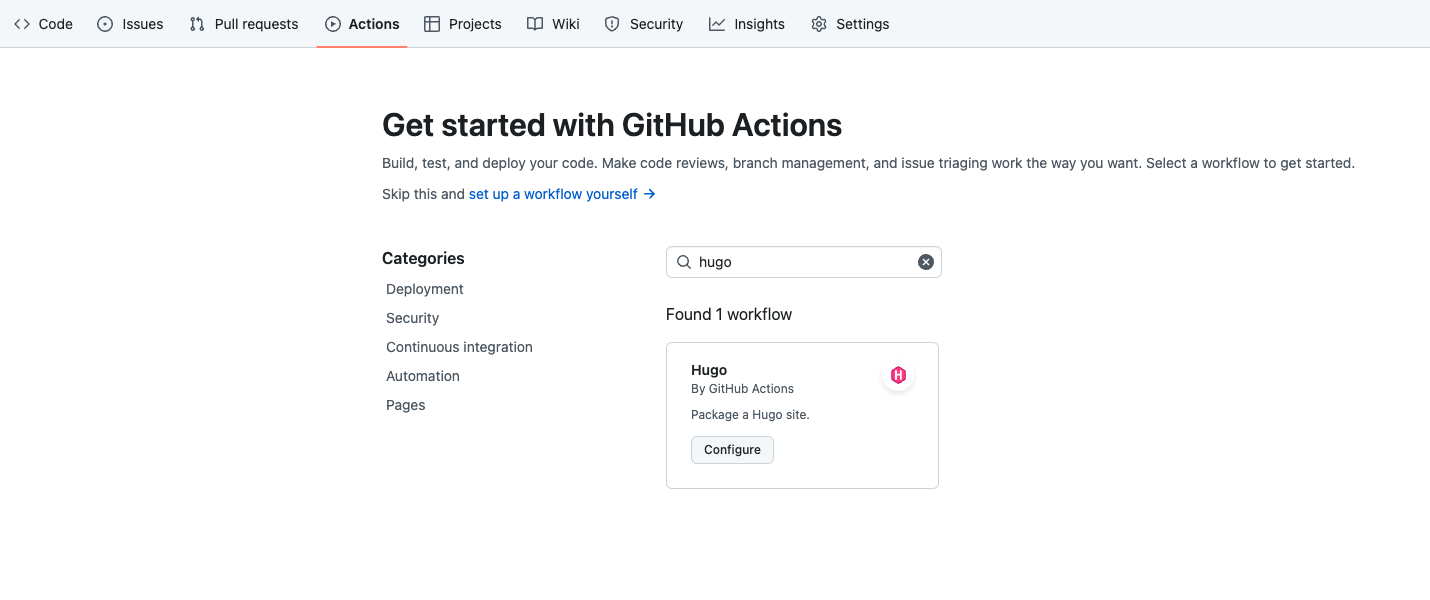
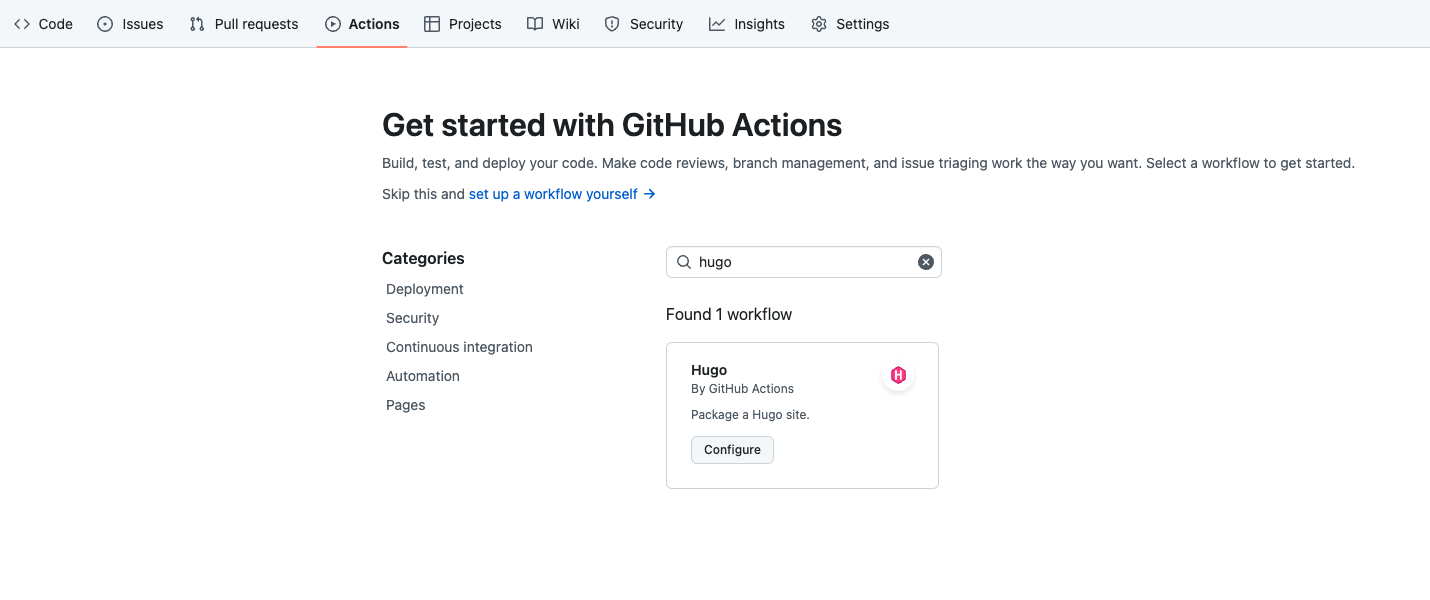
如果项目没有配置过 Action 在 github 项目页面中,选中 Acttions 就可以看到引导页面。

可以对应搜索找到自己需要的模版,我这里就以 hugo 为模板来修改配置。
step2 添加环境变量
在github中追加自己的环境变量,环境变量分两种,一种是加密的 一种是非加密的对应 Secrets 与 Variables
路径为: github项目 -> Settings -> Secrets and variables -> Actions
Secrets: 用来配置一些需要隐藏处理的数据,诸如 cos的SecreatId,与SecretKey 这些数据
Variables: 用来配置一些普通的变量,按需添加即可
step3 修改配置文件
这里先粘贴出来模板,并添加对应的注解,然后在写自己的配置吧:
默认的 `hugo` 模板
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
|
# 一个简单的打包与发布hugo网站到github page的工作流程
# 设置工作流程的名称为Deploy Hugo site to Pages
name: Deploy Hugo site to Pages
# 当提交到main分支时触发工作流程
on:
push:
branches: ["main"] # 监听main分支
# 允许您从"Actions"选项卡手动运行此工作流程
workflow_dispatch:
# 设置GITHUB_TOKEN的权限,以允许部署到GitHub Pages
permissions:
contents: read
pages: write
id-token: write
# 仅允许一次并发部署,跳过运行在进行中和最新排队的运行之间的运行。
# 但是,不要取消正在进行中的运行,因为我们希望允许这些生产部署完成。
concurrency:
group: "pages"
cancel-in-progress: false
# 默认使用bash作为shell
defaults:
run:
shell: bash
jobs:
# 构建作业
build:
runs-on: ubuntu-latest
env:
HUGO_VERSION: 0.128.0
steps:
- name: Install Hugo CLI
run: |
wget -O ${{ runner.temp }}/hugo.deb https://github.com/gohugoio/hugo/releases/download/v${HUGO_VERSION}/hugo_extended_${HUGO_VERSION}_linux-amd64.deb \
&& sudo dpkg -i ${{ runner.temp }}/hugo.deb
- name: Install Dart Sass
run: sudo snap install dart-sass
- name: Checkout
uses: actions/checkout@v4
with:
submodules: recursive
- name: Setup Pages
id: pages
uses: actions/configure-pages@v5
- name: Install Node.js dependencies
run: "[[ -f package-lock.json || -f npm-shrinkwrap.json ]] && npm ci || true"
- name: Build with Hugo
env:
HUGO_CACHEDIR: ${{ runner.temp }}/hugo_cache
HUGO_ENVIRONMENT: production
run: |
hugo \
--minify \ # 使用最小化选项
--baseURL "${{ steps.pages.outputs.base_url }}/" # 设置基本URL为输出的base_url
- name: Upload artifact
uses: actions/upload-pages-artifact@v3
with:
path: ./public
# 部署作业
deploy:
environment:
name: github-pages
url: ${{ steps.deployment.outputs.page_url }} # 设置URL为部署作业的输出page_url
runs-on: ubuntu-latest
needs: build
steps:
- name: Deploy to GitHub Pages
id: deployment
uses: actions/deploy-pages@v4
|
打包操作基本相同的框架都是相同的,我这里只需要针对性的做一些调整就好。
主要流程为发布操作,我需要上传发布到cos上,并更新cdn缓存,只需要添加对应的操作就好,这里就要用到
拓展工具市场 了,在这里可以搜索到自己需要使用的拓展。
cos 与 cdn 都是腾讯的,所以我这里也可以直接使用 tccli 完成上传与刷新操作,出于学习的目的,一个使用拓展完成,一个使用命令行来完成,修改的发布 job 如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
# 部署作业
deploy:
environment:
name: github-pages
url: ${{ steps.deployment.outputs.page_url }}
runs-on: ubuntu-latest
needs: build
steps:
- uses: actions/download-artifact@v4
with:
name: Upload artifact
path: ./public
- uses: TencentCloud/cos-action@v1
with:
secret_id: ${{ secrets.COS_SECRET_ID }}
secret_key: ${{ secrets.COS_SECRET_KEY }}
cos_bucket: ${{ vars.COS_BUCKET }}
cos_region: ${{ vars.COS_REGION }}
local_path: public
remote_path: /
clean: true
- name: TCCLI Install
run: pip3 install tccli
- name: TCCLI Init and Run scf function
run: |
tccli configure set secretId ${{ secrets.COS_SECRET_ID }} secretKey ${{ secrets.COS_SECRET_KEY }} region ${{ vars.COS_REGION }}
tccli scf Invoke --region ${{ vars.COS_REGION }} --FunctionName ${{ vars.SCF_CDN_FUNNAME }}
- name: TCCLI Config Clear
run: tccli configure set secretId null secretKey null region null
|
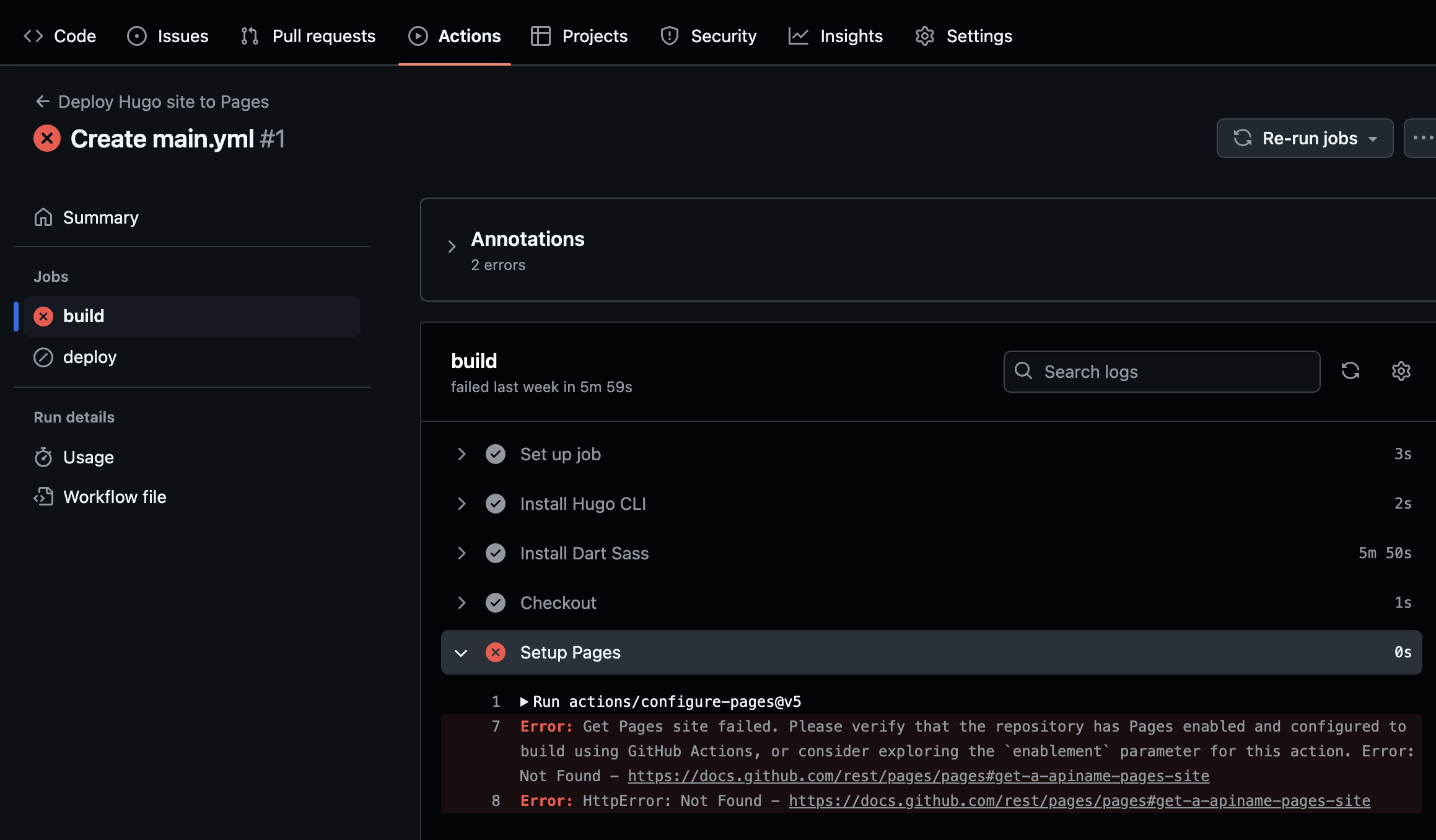
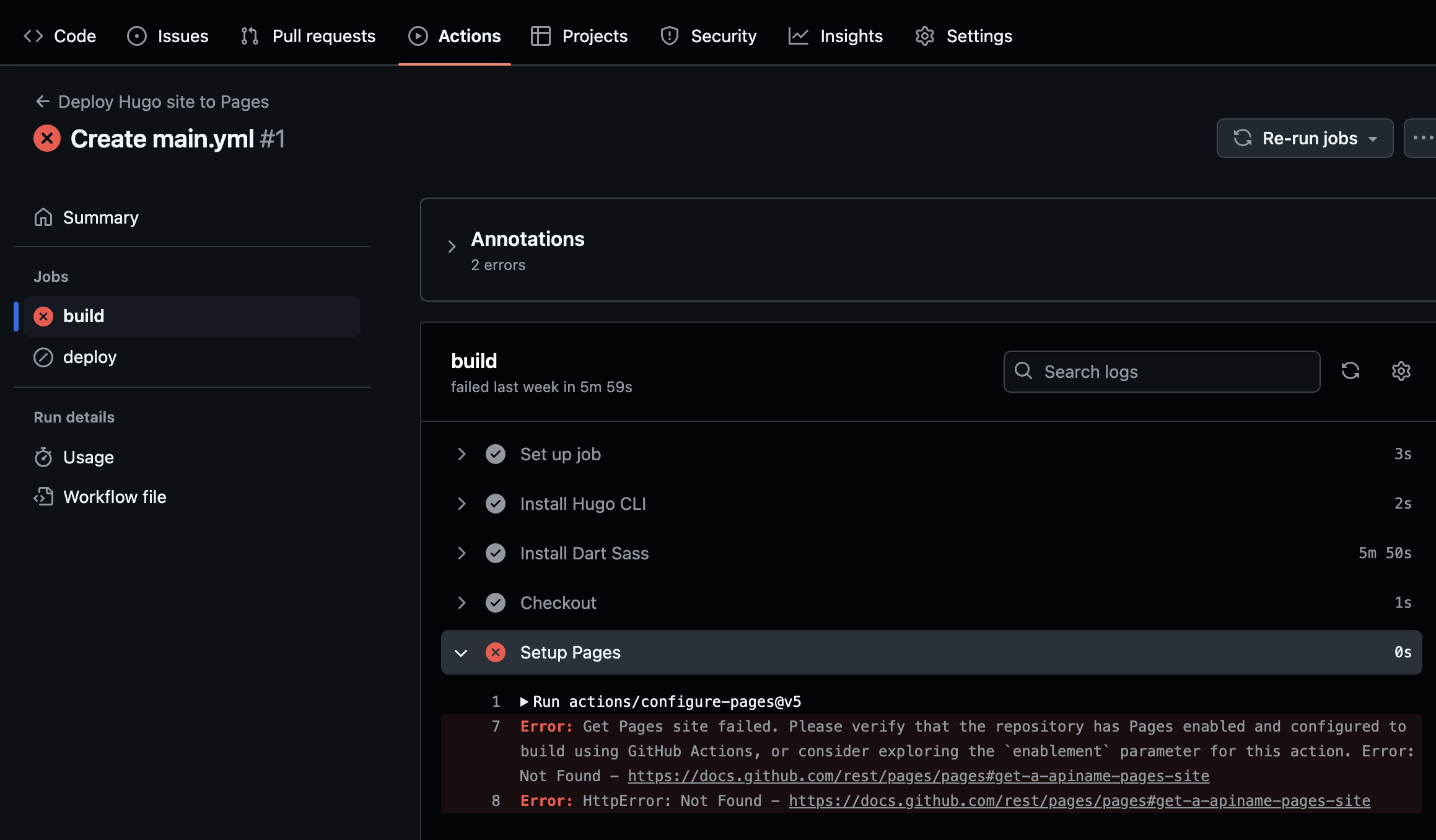
step3 调试
当代码上传成功后就可以在 Actions 栏看到运行记录,进入就可以看到对应任务,以及错误是什么,去fix bugs吧

引用